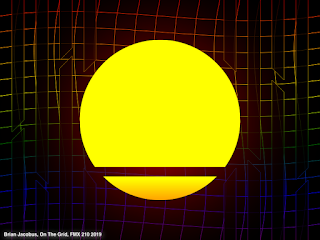
CANVAS 01 FINAL - On The Grid
I don't like this one.
Code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> On The Grid </title>
<!-- import external .js scripts here -->
<script type="text/javascript" src="#" ></script>
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
// GRADIENTS
var sun = context.createLinearGradient(400,mouseY,400,600);
sun.addColorStop(0.25, "yellow");
sun.addColorStop(0.5, "orange");
sun.addColorStop(0.75, "red");
var topback = context.createLinearGradient(400,0,400,600);
topback.addColorStop(0, "red");
topback.addColorStop(0.2, "orange");
topback.addColorStop(0.4, "yellow");
topback.addColorStop(0.6, "green");
topback.addColorStop(0.8, "blue");
topback.addColorStop(1, "purple");
// BACKGROUND BACKGROUND
context.beginPath();
context.rect(0,0,800,600);
context.closePath();
context.fillStyle = "rgba(0,0,0,1)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
context.closePath();
// THE HORIZONTAL BACKGROUND BY 40
context.beginPath();
context.moveTo(0,40);
context.bezierCurveTo(266,0,532,80,800,40);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,80);
context.bezierCurveTo(266,40,532,120,800,80);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,120);
context.bezierCurveTo(266,80,532,160,800,120);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,160);
context.bezierCurveTo(266,120,532,200,800,160);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,200);
context.bezierCurveTo(266,160,532,240,800,200);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,240);
context.bezierCurveTo(266,200,532,280,800,240);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,280);
context.bezierCurveTo(266,240,532,320,800,280);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,320);
context.bezierCurveTo(266,280,532,360,800,320);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,360);
context.bezierCurveTo(266,320,532,400,800,360);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,400);
context.bezierCurveTo(266,360,532,440,800,400);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,440);
context.bezierCurveTo(266,400,532,480,800,440);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,480);
context.bezierCurveTo(266,440,532,520,800,480);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,520);
context.bezierCurveTo(266,480,532,560,800,520);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(0,560);
context.bezierCurveTo(266,520,532,600,800,560);
context.strokeStyle = topback;
context.stroke();
// THE VERTICAL BACKGROUND BY 50
context.beginPath();
context.moveTo(50,0);
context.bezierCurveTo(0,200,100,400,50,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(100,0);
context.bezierCurveTo(50,200,150,400,100,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(150,0);
context.bezierCurveTo(100,200,200,400,150,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(200,0);
context.bezierCurveTo(150,200,250,400,200,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(250,0);
context.bezierCurveTo(200,200,300,400,250,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(300,0);
context.bezierCurveTo(250,200,350,400,300,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(350,0);
context.bezierCurveTo(300,200,400,400,350,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(400,0);
context.bezierCurveTo(350,200,450,400,400,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(450,0);
context.bezierCurveTo(400,200,500,400,450,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(500,0);
context.bezierCurveTo(450,200,550,400,500,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(550,0);
context.bezierCurveTo(500,200,600,400,550,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(600,0);
context.bezierCurveTo(550,200,650,400,600,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(650,0);
context.bezierCurveTo(600,200,700,400,650,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(700,0);
context.bezierCurveTo(650,200,750,400,700,600);
context.strokeStyle = topback;
context.stroke();
context.beginPath();
context.moveTo(750,0);
context.bezierCurveTo(700,200,800,400,750,600);
context.strokeStyle = topback;
context.stroke();
// SOME LINES BECAUSE I DONT THINK IVE DONE ENOUGH
context.beginPath();
context.moveTo(30,0);
context.lineTo(30,330);
context.lineTo(60, 300);
context.lineTo(60, 0);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(90,0);
context.lineTo(90,430);
context.lineTo(120, 460);
context.lineTo(120, 0);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(150,0);
context.lineTo(150,150);
context.lineTo(180, 120);
context.lineTo(180, 0);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(30,600);
context.lineTo(30,350);
context.lineTo(60, 320);
context.lineTo(60, 600);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(90,600);
context.lineTo(90,450);
context.lineTo(120, 480);
context.lineTo(120, 600);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(150,600);
context.lineTo(150,170);
context.lineTo(180, 140);
context.lineTo(180, 600);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(770,0);
context.lineTo(770, 420);
context.lineTo(740, 450);
context.lineTo(740, 0);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(710,0);
context.lineTo(710, 200);
context.lineTo(680, 170);
context.lineTo(680, 0);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(650,0);
context.lineTo(650, 400);
context.lineTo(620, 370);
context.lineTo(620, 0);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(770,600);
context.lineTo(770, 450);
context.lineTo(740, 480);
context.lineTo(740, 600);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(710,600);
context.lineTo(710, 230);
context.lineTo(680, 200);
context.lineTo(680, 600);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(650,600);
context.lineTo(650, 430);
context.lineTo(620, 400);
context.lineTo(620, 600);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(590,600);
context.lineTo(590, 420);
context.lineTo(560, 460);
context.lineTo(560, 600);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(210,600);
context.lineTo(210, 420);
context.lineTo(240, 460);
context.lineTo(240, 600);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(590,0);
context.lineTo(590, 180);
context.lineTo(560, 150);
context.lineTo(560, 0);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.moveTo(210,0);
context.lineTo(210, 180);
context.lineTo(240, 150);
context.lineTo(240, 0);
context.fillStyle = "rgba(0,0,0,0.8)";
context.strokeSyle = "rgba(0,0,0,0.8)";
context.stroke();
context.fill();
context.closePath();
// THE SUN WOW ITS SO WARM I THINK
var help = context.createRadialGradient(400,300,100,400,300,400);
help.addColorStop(0, "rgba(255,0,0,0.5)");
help.addColorStop(1, "rgba(0,0,0,0)");
context.beginPath();
context.arc(400,300,500,0*Math.PI,2*Math.PI,false);
context.fillStyle = help;
context.fill();
context.strokeStyle = "rgba(0,0,0,0)";
context.stroke();
context.beginPath();
context.arc(400,300,200,0.2*Math.PI,0.8*Math.PI,true);
context.fillStyle = sun;
context.fill();
context.strokeStyle = sun;
//context.shadowColor = "rgba(255,0,0,1)";
//context.shadowBlur = 500;
context.stroke();
context.beginPath();
context.arc(400,300,200,0.25*Math.PI,0.75*Math.PI,false);
context.fillStyle = sun;
context.fill();
context.strokeStyle = sun;
context.beginPath();
context.arc(400,300,200,0.25*Math.PI,0.75*Math.PI,false);
context.fillStyle = sun;
context.fill();
context.strokeStyle = sun;
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Brian Jacobus, On The Grid, FMX 210 2019";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(255,255,255,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = mouseX + " || " + mouseY + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>






Comments
Post a Comment